昨天文章有提到 Grid 其實還有東西沒講完,
所以今日文章就定調為把 Grid 講完,
然後寫完才發現 Grid 其實滿多設定可以玩呢~~~~
Layout Components (Container, Row, Col)
眼尖的人可能有注意到 Grid 還有 offset 屬性,
這是什麼意思呢?
例如 md 的時候,我想要讓它一欄佔 4 個格子的寬度,
但一列我只想讓它顯示 2 欄,
(這樣 4x2=8,還沒有吃滿 12 格寬度)
可是想要讓它左邊要留 1 個格子的空白,
不是水平置中哦,(如果是水平置中用 flex 就好)
這樣要怎麼做呢?
例如這邊新增了 4 個 column,
前兩個讓它還是各佔 6 個格子的寬度,
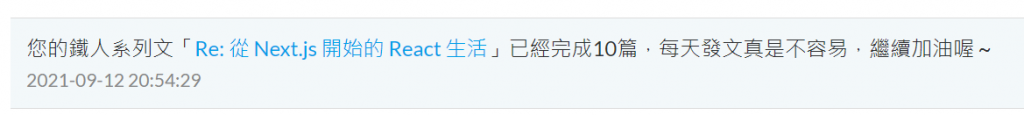
第 3, 4 個 column 這樣寫:xs={{ size: 4, offset: 1 }}
這個意思是佔 4 個格子的寬度,但是前面要保有 1 個格子的空白。
像這樣:
<Row className="mt-2">
<Col xs="6" className="bg-success border py-2">1</Col>
<Col xs="6" className="bg-success border py-2">2</Col>
<Col xs={{ size: 4, offset: 1 }} className="bg-success border py-2">3</Col>
<Col xs={{ size: 4, offset: 1 }} className="bg-success border py-2">4</Col>
</Row>

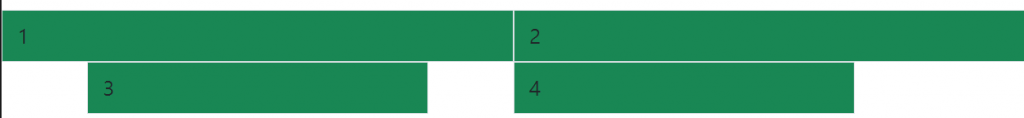
當然我們也可以寫當 xs 的時候要佔 6 個格子的寬度,
md 時就變成 4 個格子的寬度,前面有 1 個格子的空白,
這樣要怎麼寫呢?
將第 3, 4 欄這樣改寫:
<Col xs="6" md={{ size: 4, offset: 1 }} className="bg-success border py-2">3</Col>
<Col xs="6" md={{ size: 4, offset: 1 }} className="bg-success border py-2">4</Col>
就會有這樣的效果:
其實就跟我們在寫各斷點 xs="" md="" 是一樣的,
只是現在多了 offset,
所以在等號後面就不能再只是寫數字,
多了 size 跟 offset 要分開設定。
(也就是說 xs="" md="" 其實是設定 size 的意思)
其實除了 offset 還有一個設定 order,
不過這個設定我自己很少用到,
但在這邊還是介紹一下~
order 顧名思義就是順序,
也就是可以調整 column 的順序。
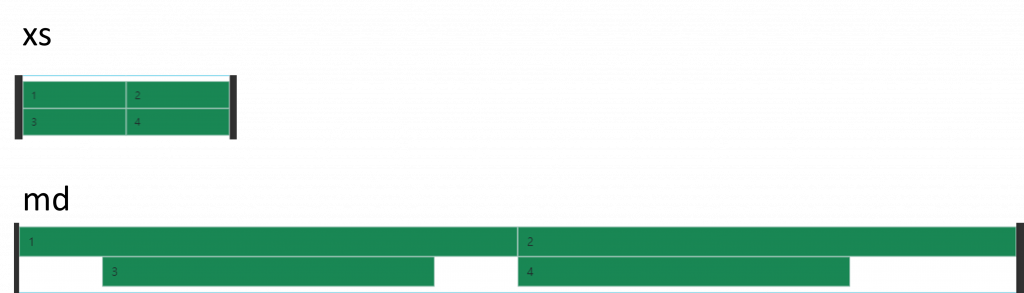
這邊將第 3 欄加入 order 的設定,
像這樣:<Col xs="6" md={{ size: 4, offset: 1, order: 2 }} className="bg-success border py-2">3</Col>
就會發現 3 被挪到後面去,原本 3, 4 的順序變成 4, 3 了這樣。
但我自己很少會這樣用是因為,
通常這樣我們會手動把 3 跟 4 手動做對調就好,
好像也沒有要另外幫它寫 order 改變順序的必要。
我自己會覺得 order 這個屬性有一點雞肋就是了XD"
除了 Col 有各斷點的寬度設定之外,
你知道 Row 也可以在各斷點設定數字哦,
但這邊就不是吃幾個格子寬度的意思,
而是一列要擺幾個欄位的意思。
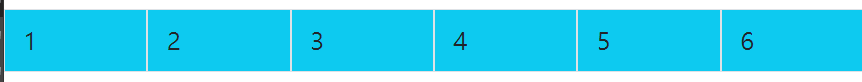
例如我現在設定一列有 6 欄,
但在欄位不作任何寬度等設定,
像這樣:
<Row className="mt-2">
<Col className="bg-info border py-2">1</Col>
<Col className="bg-info border py-2">2</Col>
<Col className="bg-info border py-2">3</Col>
<Col className="bg-info border py-2">4</Col>
<Col className="bg-info border py-2">5</Col>
<Col className="bg-info border py-2">6</Col>
</Row>

這樣你可以看到 6 欄都會在同一列,
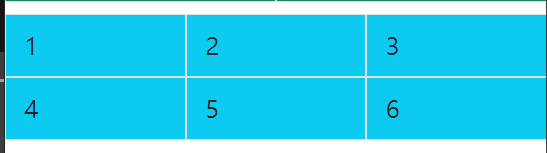
但是如果現在我們在 Row 加上 xs="3" 的設定會如何呢?
<Row xs="3" className="mt-2">
...
...
</Row>

神奇的事發生了,剛才 6 欄擺在同一列變成每列各 3 欄排列了,
一列擺幾個欄位終於不用再經過精密的計算格子寬度(?)才能達成了QQ
不過我也有點好奇,
如果 Row 跟 Col 同時有一列幾欄跟一欄佔多少格子寬度的設定會怎樣?
來實驗看看吧!XD
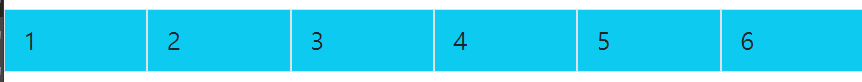
保持 Row xs="3",故意在 Col 設定 xs="2" 看看:
<Row xs="3" className="mt-2">
<Col xs="2" className="bg-info border py-2">1</Col>
<Col xs="2" className="bg-info border py-2">2</Col>
<Col xs="2" className="bg-info border py-2">3</Col>
<Col xs="2" className="bg-info border py-2">4</Col>
<Col xs="2" className="bg-info border py-2">5</Col>
<Col xs="2" className="bg-info border py-2">6</Col>
</Row>

好答案出現了,每一欄吃 2 個格子的寬度,Row xs="3" 的設定被無視了,
看來 Row 的這個設定只適用於 Col 沒有其他設定時使用。
或者可以說 Col 設定 > Row 的設定,
其實我自己還有把 Col 只設定 offset 玩玩看,
但一樣發現 Row xs="3" 沒有作用,
所以當 Col 有設定時,Row 的設定會被無視。
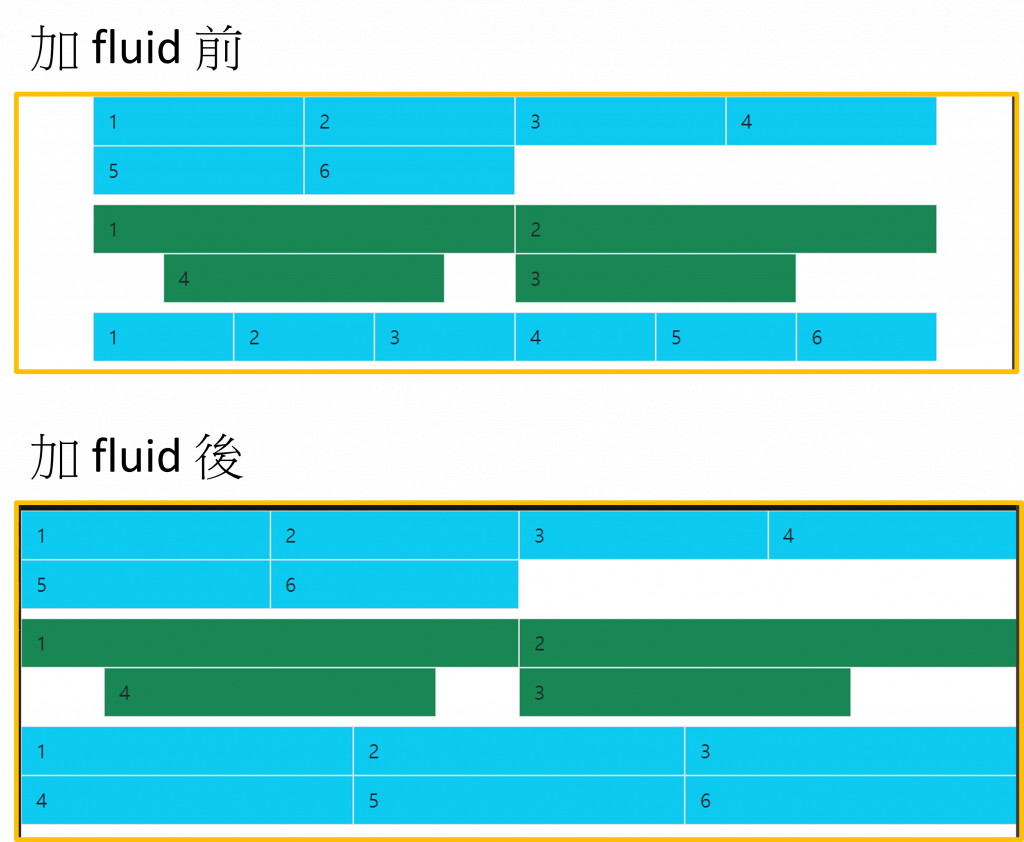
其實把預覽畫面拉寬,你會發現 Container 好像沒有吃到整個頁面的滿版,
是的沒錯,Container 預設是會留白的。
那如果我想要讓 Container 吃滿版該怎麼做?
只要在 <Container> 的地方加上 fluid 的屬性即可,
像這樣:
<Container fluid>
...
...
</Container>

你看是不是不一樣了呢?
今天把 Grid 剩下的屬性介紹完了,
本來以為沒有多少,
但真的介紹起來發現其實也滿多的呢!
甚至 Row 也可以設一列要幾欄也是這次寫文章才發現有這個設定XD
Grid 真的是排版利器!
附上本日 Code~ Day10 - Reactstrap
大家也可以多摸索玩玩看哦!
明天預計會把到目前為止介紹過的排版利器 Flex, Grid 做個整理回顧,
把排版的部份做個收尾,
那我們明天再見啦~~~~~
終於來到第 10 天,
鐵人賽不知不覺已經走了三分之一路程了!
但接下來的文章會怎麼走我自己也沒有太大的把握orz
總之我會繼續加油~~~~~~
這邊小小附一下發這篇文之後收到的通知XD